# Google API Keys
Damit der StoreLocator funktioniert, müssen zwei GoogleAPI Keys erstellt werden.
WARNING
Stelle sicher, dass dein Shop SSL verschlüsselt ist, also z.B. unter https://www.meinsupershop.de erreichbar ist.
- Erstelle unter https://console.developers.google.com/ (opens new window) ein eigenes Konto
- Erstelle, falls noch nicht geschehen, ein neues Projekt
- Stelle sicher, dass dem Projekt ein Abrechnungskonto hinterlegt ist - ohne ein validiertes Abrechnungskonto kannst du den GoogleService nicht nutzen. Du erhältst ein monatliches Kontingent - dies sollte für die meisten normalen Anwendungsfälle ausreichen.
- Unter "Produkte > API & Dienste" wähle Bibliothek
- Suche und aktiviere folgende APIs & Dienste:
- Maps JavaScript API
- Geocoding API
- Places API
- Time Zone API
- Unter "Produkte > API & Dienste" wähle "Anmeldedaten"
- Erstelle hier einen API-Schlüssel und klicke auf "Schlüssel Einschränken"
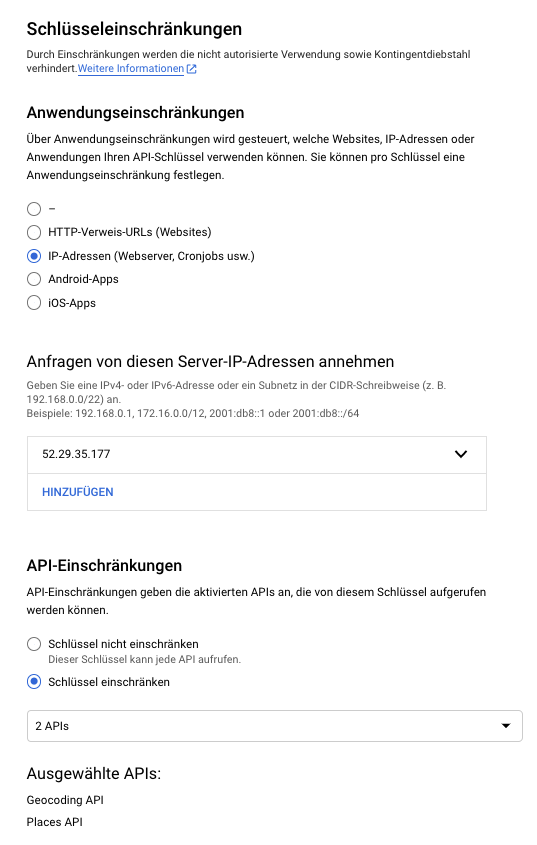
- In dem Formular vergib als Name z.B. "Maps Geocoding API Key"
- Unter API Einschränkungen wähle "Schlüssel einschränken" und suche und aktiviere:
- Geocoding API
- Places API
- Time Zone API
TIP
Schränke diesen Key ausschließlich auf die IP Adresse des Servers ein.
- Klicke auf speichern.
- Den API Key trägst du in der Pluginkonfiguration vom StoreLocator im Feld "Google Maps Geocoding" ein
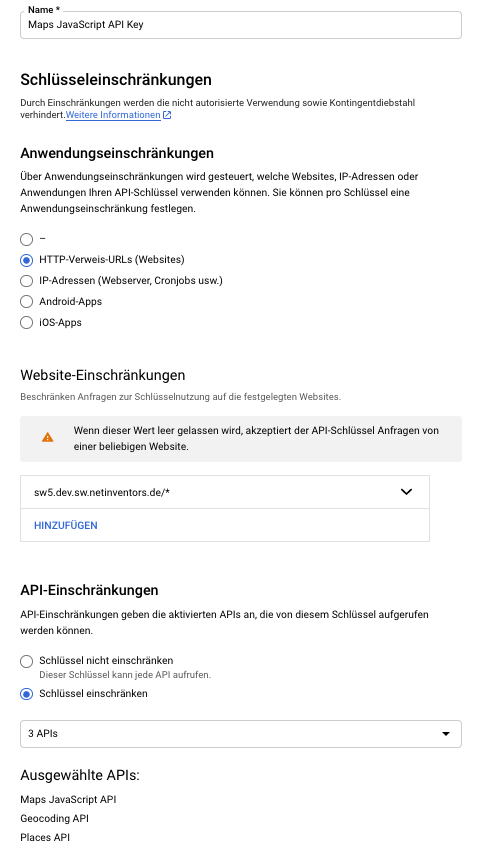
- Erstelle einen zweiten API Schlüssel und klicke auf "Schüssel Einschränken"
- In dem Formular vergib als Name z.B. "Maps JavaScript API Key"
- Unter Anwendungseinschränkungen wähle HTTP-Verweis und gib hier die Urls des Shops ein auf dem der StoreLocator aufgerufen wird. Es können auch mehrere URLs hinterlegt werden. Beispiel, dein ist unter www.meinsupershop.de ereichbar, dann hinterlege hier "www.meinsupershop.de/*"
- Unter API Einschränkungen wähle "Schlüssel einschränken" und suche und aktiviere:
- Maps JavaScript API
- Places API
- Klicke auf speichern.
- Diesen API Key trägst du in der Pluginkonfiguration vom StoreLocator im Feld "Google Maps JavaScript API Key" ein
- Speichere die Pluginkonfiguration ab und lösche in jedem Fall den Cache.
# Beispielkonfiguration für Maps Geocoding API Key:

# Beispielkonfiguration für Maps JavaScript API Key: