# Felder
Folgend eine Liste der verfügbaren Felder für ein Element.
Achtung
Der technische Name einer Feldkonfiguration (z.B. dummyText) sollte im gesamten Element nur einmal vorkommen. Bei Missachtung kann es passieren, dass der Titel oder Hilfetext einer Konfiguration falsch dargestellt wird.
# text
Ein einfaches Textfeld.
# Config
"dummyText": {
"type": "text",
"label": {
"de-DE": "Text",
"en-GB": "Text"
},
"value": "Ich bin ein Textfeld",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
# Template
{{ element.config.dummyText.value }}
# textarea
Ein größeres Textfeld.
# Config
"dummyTextarea": {
"type": "textarea",
"label": {
"de-DE": "Textarea",
"en-GB": "Textarea"
},
"value": "Ich bin ein großes Textfeld",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
# Template
{{ element.config.dummyTextarea.value }}
# html
Ein WYSIWYG-Editor für HTML Inhalte.

# Config
"dummyHTML": {
"type": "html",
"label": {
"de-DE": "HTML",
"en-GB": "HTML"
},
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
# Template
{{ element.config.dummyHTML.value }}
# number
Ein einfaches Nummernfeld.
# Config
"dummyNumber": {
"type": "number",
"label": {
"de-DE": "Nummer",
"en-GB": "Number"
},
"value": 1337,
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
# Template
{{ element.config.dummyNumber.value }}
# media
Ein Feld, in dem ein Medium aus dem Media Manager ausgewählt werden kann.
# Config
"dummyMedia": {
"type": "media",
"label": {
"de-DE": "Medium",
"en-GB": "Media"
},
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
# Template
{{ element.config.dummyMedia.value.url }}
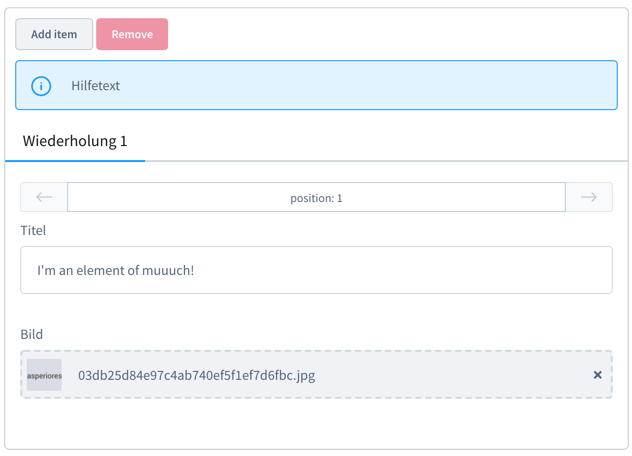
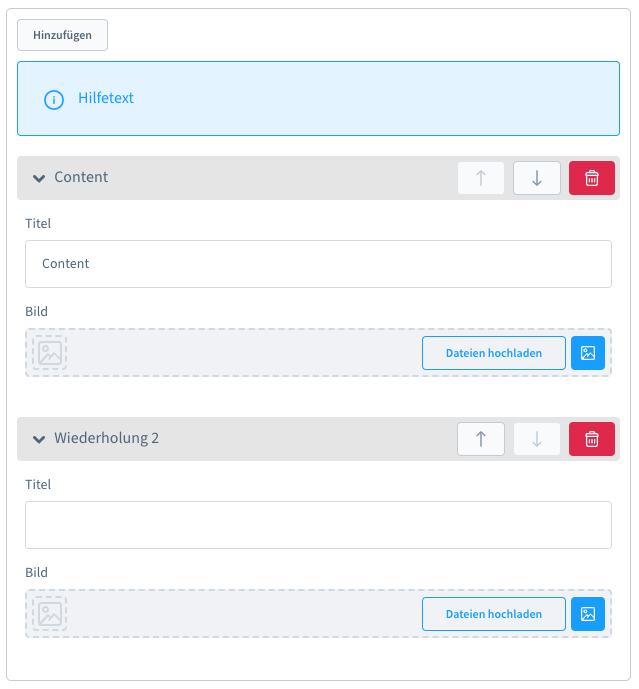
# collection
Mit diesem Element kann man eine Wiederholung definieren, um beispielsweise einen Bild-Slider zu bauen.

# Config
"dummyCollection": {
"type": "collection",
"labelProperty": "collectionText",
"label": {
"de-DE": "Wiederholung",
"en-GB": "Collection"
},
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
},
"children": {
"collectionText": {
"type": "text",
"label": {
"de-DE": "Titel",
"en-GB": "Title"
}
},
"collectionMedia": {
"type": "media",
"label": {
"de-DE": "Bild",
"en-GB": "Picture"
}
}
}
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# Info
Ab Version 4.9.0 ist es möglich den Inhalt eines Felds als Label für die Wiederholung zu verwenden. Wird nichts eingetragen wird das Label der Collection verwendet.

# Template
{% for key, el in element.config.dummyCollection.value %}
<div class="config-element-collection">
<div class="config-element collectionText">
<div class="config-element-name">
collectionText
</div>
<div class="config-element-value">
{{ el.collectionText }}
</div>
</div>
<div class="config-element collectionMedia">
<div class="config-element-name">
collectionMedia
</div>
<div class="config-element-value">
<img src="{{ el.collectionMedia.url }}" />
</div>
</div>
</div>
{% endfor %}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# entity
Ein Auswahlfeld mit beliebiger Entität, wie z.B. "category" oder "product"
# Config
"dummyEntity": {
"type": "entity",
"label": {
"de-DE": "Produkt",
"en-GB": "Product"
},
"entity": "product",
"associations": [ "configuratorSettings" ],
"labelProperty": "name",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# Template
{{ element.config.dummyEntity.value.name }}
Tip
Per 'associations' können weitere Daten hinzugeladen werden. Welche verwendet werden können hängt von der Entität ab.
# Beispiel Produkt
"dummyEntity": {
"type": "entity",
"label": {
"de-DE": "Produkt",
"en-GB": "Product"
},
"entity": "product",
"associations": [ "configuratorSettings" ],
"labelProperty": "name",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
associations
Im Beispiel werden werden mit "associations": [ "configuratorSettings" ], Konfigurator Daten geladen.
Weitere Product Associations findet du hier (opens new window).
# Template - Link zum Produkt
{{ url('frontend.detail.page', { productId: element.config.dummyEntity.value.id }) }}
# Beispiel Kategorie
"dummyEntity": {
"type": "entity",
"label": {
"de-DE": "Kategorie",
"en-GB": "Category"
},
"entity": "category",
"associations": [ "tags" ],
"labelProperty": "name",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
associations
Im Beispiel werden mit "associations": [ "tags" ], zugewiesene Tags geladen.
Weitere Associations findet du hier (opens new window).
# Template - Link zur Kategorie
{{ url('frontend.navigation.page', { navigationId: element.config.dummyEntity.value.id }) }}
# select
Ein einfaches Auswahlfeld von statischen Auswahlmöglichkeiten.
# Config
"dummySelect": {
"type": "select",
"label": {
"de-DE": "Ausrichtung",
"en-GB": "Alignment"
},
"values": [
{
"key": "left",
"label": {
"de-DE": "Links",
"en-GB": "Left"
}
},
{
"key": "right",
"label": {
"de-DE": "Rechts",
"en-GB": "Right"
}
}
],
"value": "left",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# Template
{{ element.config.dummySelect.value }}
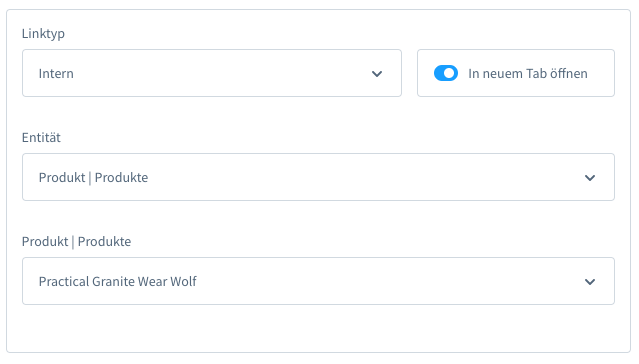
# link
Eine erweiterte Linkauswahl

# Config
"dummyLink": {
"type": "link",
"label": {
"de-DE": "Link",
"en-GB": "Link"
},
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
},
"value": {
"type": "external",
"url": "https://www.google.de/",
"id": null,
"newTab": true
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# Template
Link: {{ element.config.dummyLink.value.url }} <br />
Target: {{ element.config.dummyLink.value.target }} <br />
Title: {{ element.config.dummyLink.value.title }}
2
3
# radio

# Config
"dummyRadio": {
"type": "radio",
"label": {
"de-DE": "Alter",
"en-GB": "Age"
},
"values": [
{
"key": "below_18",
"label": {
"de-DE": "Jünger als 18",
"en-GB": "Younger than 18"
}
},
{
"key": "above_equal_18",
"label": {
"de-DE": "18 oder älter",
"en-GB": "18 or older"
}
}
],
"value": "below_18",
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# Template
{{ element.config.dummyRadio.value }}
# checkbox
Eine einfache Checkbox.
# Config
"dummyCheckbox": {
"type": "checkbox",
"label": {
"de-DE": "Feature aktivieren",
"en-GB": "Enable feature"
},
"value": false,
"helpText": {
"de-DE": "Hilfetext",
"en-GB": "Helptext"
}
}
2
3
4
5
6
7
8
9
10
11
12
# Template
{{ element.config.dummyCheckbox.value }}
← Inhaltselemente FAQ →